当ブログのお客様は以前からお気づきかもしれないが、WordPressのバージョンを4.2に更新してから、「♂♀」の表示が絵文字化されていたのだ・・・。当然medaichiも「あれっ? 自動変換されてらあ~」と気づいてはいたのですが「まぁ、化けるわけじゃなし、まっ、いいっか・・・」と放置WW
ご存知のようにmedaichiは万事適当で大雑把なのだが、一方で仕事は趣味的なので「♂♀」と書くたびに「イラッ」とするわけで・・・。重い腰をあげてネットで絵文字を無効化するコードを探すと、はい、簡単に見つかりました。早速、functions.phpに書き足すと、ちゃんと無効化されて問題解決~・・・、って、投稿画面バグッてるし・・・、ツールバー逝ってるし・・・。ん~、なんかグダグダの予感が・・・
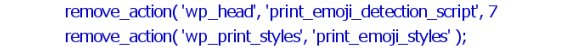
プラグインからでも良さそうなんだが、面倒なので会社員時代の友人に電話したら「2行書き足してみ・・・」ということで以下の2行をfunctions.phpに書き足してみた・・・
でもってあっさり解決。なんでうまくいかなかったのか聞くと、「Word Pressと相性の悪いコードやったかもな、お前にはわからんやろ~W」と明快で身も蓋もないお返事W まっ良いけど「餅は餅屋~」ってことですね。